Neocities for the win!
I love Neocities. No ads. No SEO. Not owned by big corporations. This is how the internet of us people should be. But then I know how to write software, how to create HTML, how to use CSS. And chances are you don't.
LLMs to the rescue
But you don't need to. Today you can use AIs to do the job for you. You can tell them what the web page should look like, what content it should contain, and it will generate the HTML document and an accompanying style sheet that tells the browser what the HTML texts should look like.
Of course you can head over to the Neocities tutorials and see how to use static site generators to create Neocities pages. Personally, I found it way more satisfying, flexible, powerful to use ChatGPT 4 as my own personal web page designer. It knows HTML really well, it understands design principles, and if you want it to, it can generate exactly the Javascript code you want for some special effects.
Example
Let's see it in action and create a page for what is absolutely not my hobby: bird watching.
A good starting prompt is important. Basically you need to tell it that it is an expert in the tasks you expect it to do: generate HTML, CSS, Javascript.
You are an expert web designer with outstanding skills in HTML, HTML5, CSS and Javascript. In this session we will create a web page for bird watching. The purpose of the page is to show various birds that I have watched with descriptions and images that I have taken.
First I need an introduction page that tells the story and has a styling that is appropriate for watching birds in nature, yet looks modern. Can you create such a HTML page together with a fitting CSS style sheet?
ChatGPT will then tell you what it created, and the HTML code that contains the page content, and the CSS code that contains information how this content should look like (colors, fonts, layouting). Now go to your dashboard in Neocities, create a file birdwatching.html, go to the editor, remove the default HTML text that Neocities creates for new HTML pages. Then go to ChatGPT and copy the HTML code to the clipboard (there is a convenient "copy code" button in the top right corner of each piece of code), and paste the code into the editor. Save.
Then do the same with the CSS. Create a file "style.css" in your Neocities dashboard. Copy the CSS code from ChatGPT into this file. Save.
There's a small caveat: the HTML code must know the exact file name of the CSS file. It will contain a line in the top area that looks like this:
<link rel="stylesheet" href="style.css">
Even if your CSS file is named slightly different, it will not be found. Particularly a styles.css will not be found.
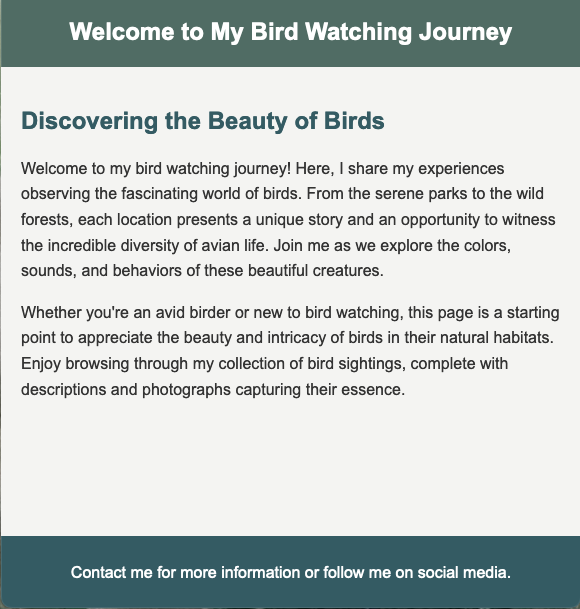
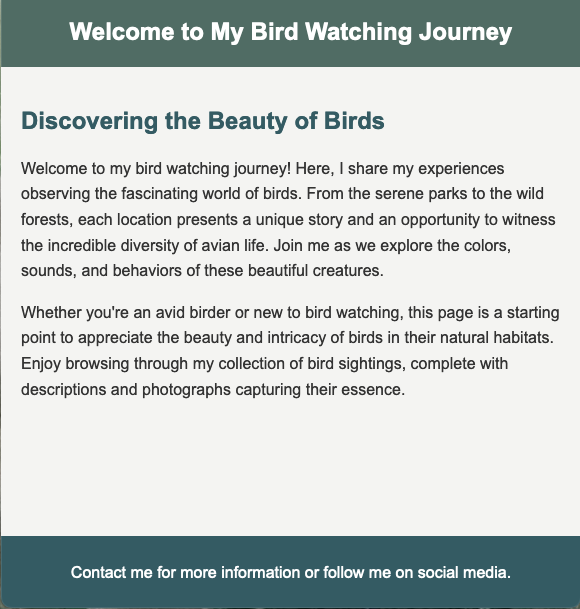
If you succeeded, you will get a nice HTML page like this one:

Updating pages
Sometimes you want to update pages generated by ChatGPT. You can then iterate though the process with ChatGPT - tell it something like "This is great, but can I have more bluish colors please?". It will then generated updated code for you. Quite often it will only create bits of HTML that you then need to integrate into your page or your style sheet. This can be non-trivial for somebody who doesn't know these languages. You can try and learn a bit, or you can explicitly ask ChatGPT something like "Thanks, can you please show me what the complete HTML (or CSS) looks like with your changes integrated?", and it will create a completely new file that you just copy and overwrite what was there before.
In really long sessions, ChatGPT loses context and will give you lower quality answers. If you notice that, start a new session with the prompt above and add something like "we have already created this HTML file and this CSS file before, let's start with them." And then copy the content of the HTML file and the content of the CSS file into the prompt and ChatGPT will be up to date.
A few tips
A good compromise between generating everything and writing everything is to generate an initial page with a few paragraphs, and then create more text in the HTML editor by copying paragraphs and pasting them, changing the tet.
I find ChatGPT4 worth the money, it's output is outstanding.